Hexo+Github Pages 实现个人博客的小白教程 ——上篇
Hexo+Github Pages 实现个人博客的小白教程 ——上篇
最近有朋友在使用Hexo做自己博客,前几日我弄过Hexo的安装教程
不过上次的是 部署到了一台自己的VPS上
这篇将上次的文章 修改增加了一点 以部署带 Github Pages

读前注意
本文章并不包含
Hexo的使用教程(请见Hexo+Github Pages 实现个人博客的小白教程 ——下篇)本人的部署平台为
Github本文要求您有一定的自我学习能力,毕竟这只是我的经验记录,若你怕麻烦 抱歉本文章不适合您
最后温馨提示 本文完整仔细阅读可能需要5min左右,若您想对照实操 可能需要半个小时!!! 动手前请确保 您有此需求!!!
注:本文依旧采用了Github作为图床 您可能需要做些设置才能看到图片不过您也可以访问 鸽子的静态站点
一、安装Node.js
1、官网下载Windows版本
推荐选用 LTS长期支持版本
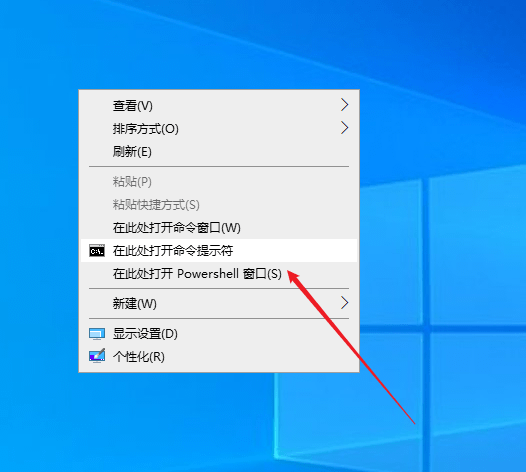
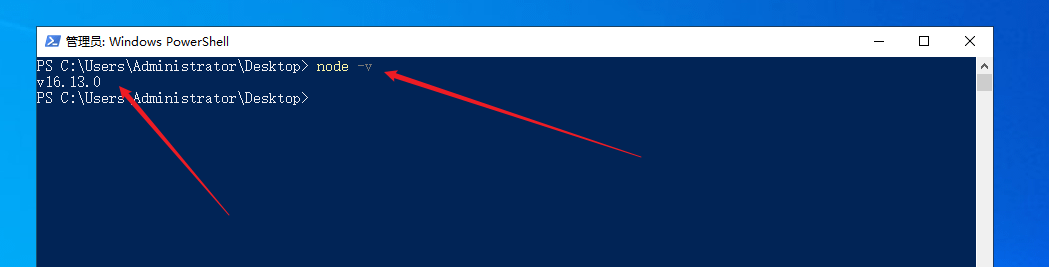
2、安装好后shift+右键打开Powershell并检查是否安装


二、安装Git并配置
1、官网下载并安装
国内下载速度慢的化 可以搜索镜像源~
推荐清华大学镜像源
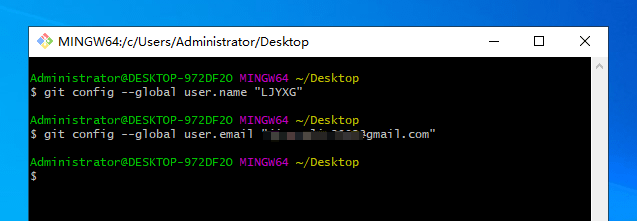
2、配置
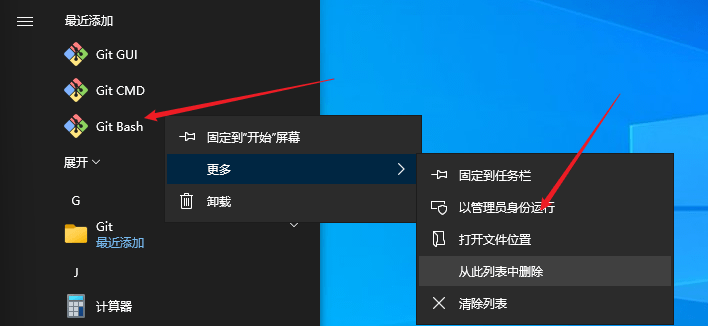
①打开Git Bash右键

②配置
# 将此处的"yourname"替换成自己Github的用户名
git config --global user.name "yourname"
# 将此处的"youremail"替换成自己GitHub的邮箱
git config --global user.email "youremail"
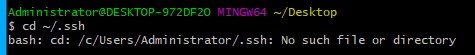
③输入以下代码检查是否有SSH Key
cd ~/.ssh
此图说明当前客户端不存在SSH Key,则需按照如下步骤创建SSH Key
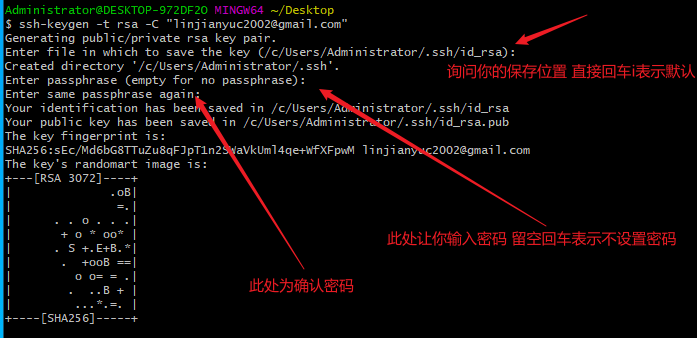
# 将此处的"youremail"替换成自己Github的邮箱
ssh-keygen -t rsa -C "youremail"
我为了方便直接不设置密码了 (这里输入密码是不会回显 如果键入密码后不显示 是特性哦 并不是没输入进去)
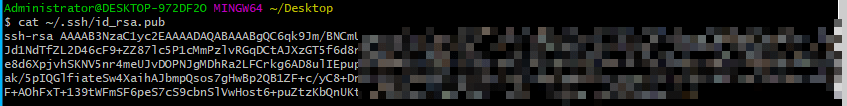
④接下来查看刚刚创建的SSH Key 并将其记录下来 等下后面的步骤会用到
cat ~/.ssh/id_rsa.pub
全选后 右键选择Copy复制知道一个位置临时保存 等下还会用
三、安装Hexo
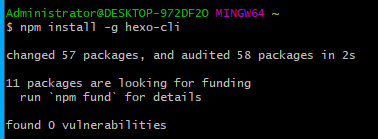
1、全局安装
npm install -g hexo-cli
(上图的意思是 以管理员方式打开 Git Bash 并不是 "从列表中删除哦~"
后面鸽子测试 不用管理员权限也是可以的 如果遇到权限问题 可以试试用管理员模式

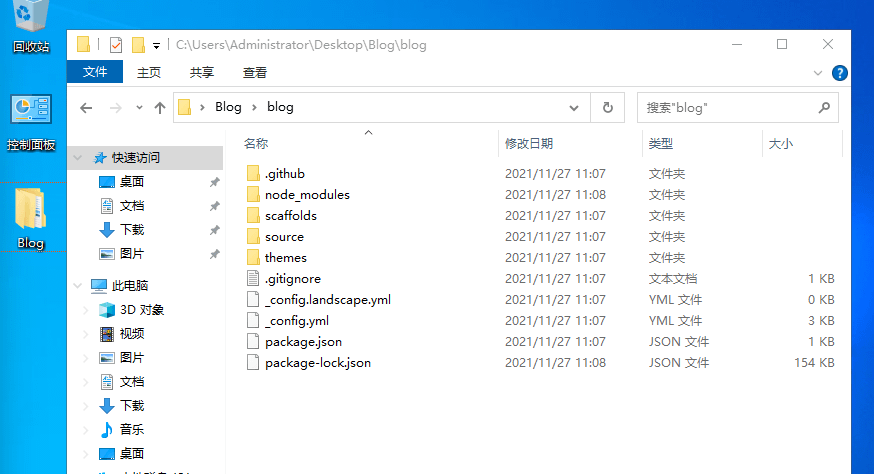
2、创建目录 并在此目录初始化Hexo
此处我们的目录为演示方便创建在了桌面Blog文件夹
Git Bash切换到目录

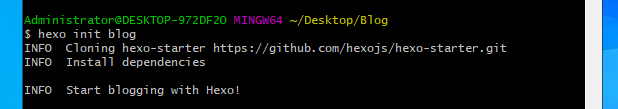
在当前目录初始化Hexo
hexo init blog注:这里鸽子打错了 一般在一个文件夹下直接输入hexo init即可,这里鸽子加了一个blog意味着 在当前的目录下 新建一个blog文件夹 ,并在这个文件夹下初始化


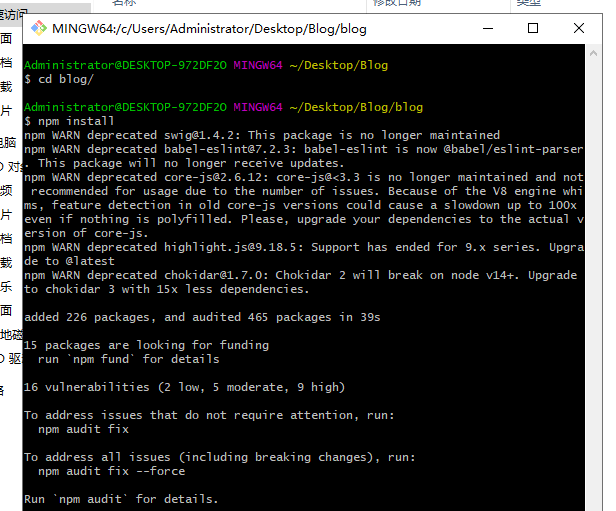
3、安装Git插件及其其他插件
首先在blog文件下打开Git Bash,在输入npm install进行包的安装。

而后在Git Bash中键入如下指令安装Git插件
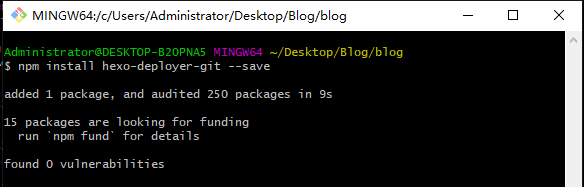
npm install hexo-deployer-git --save
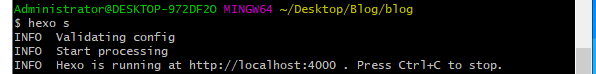
而后在Git bash里输入hexo s 然后在浏览器中打开localhost:4000即可以看到搭建完成的Hexo


四、GitHub设置
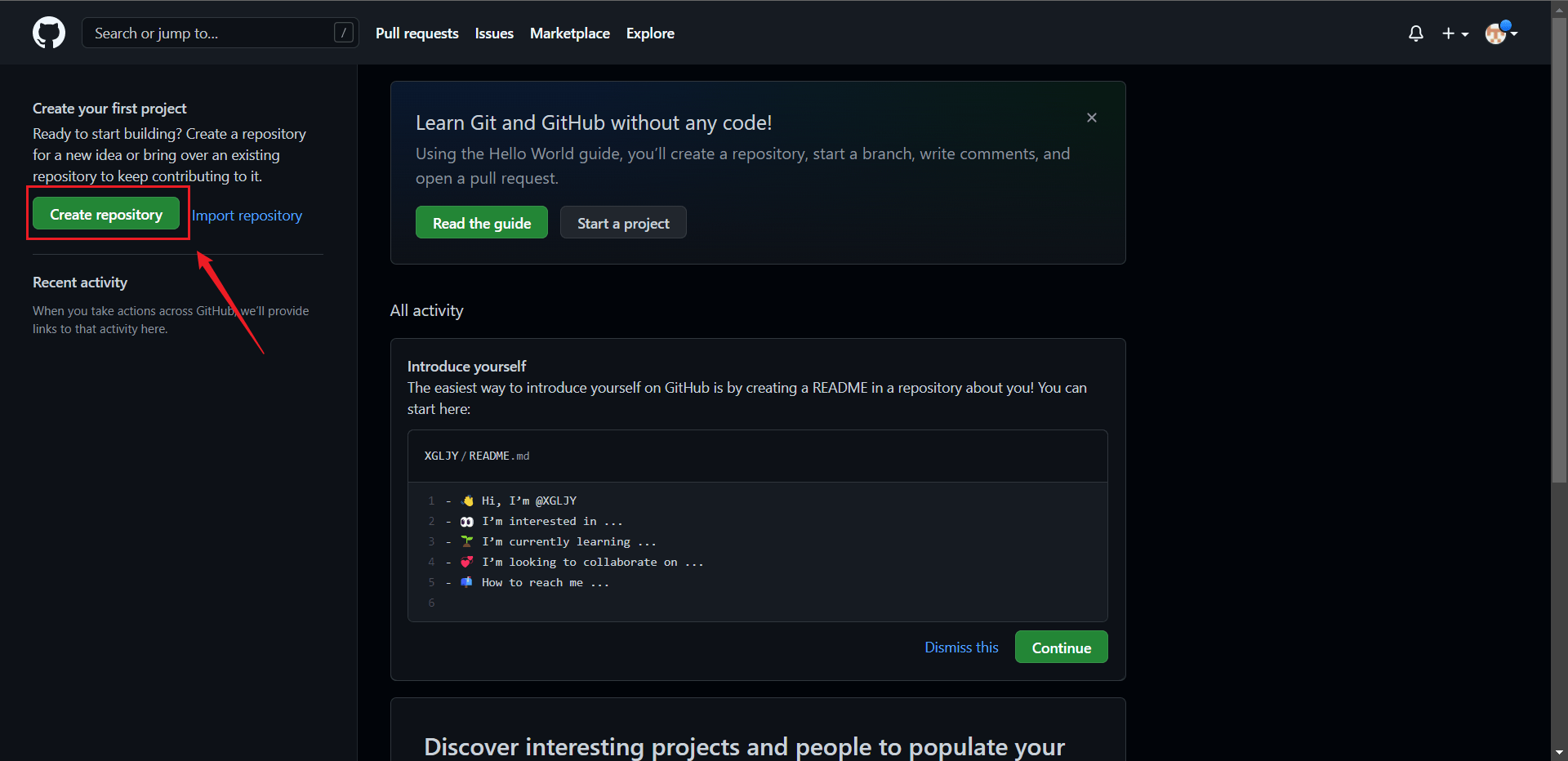
此处不提供Github的注册教程 请自行百度~1、在Github上创建对应的仓库,


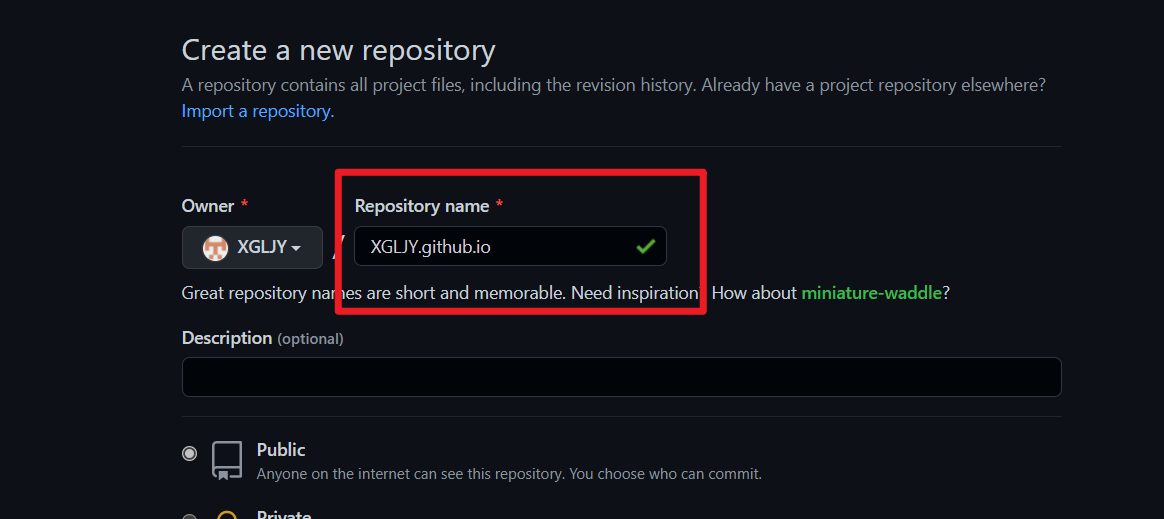
注意此处 {Username}.github.io
{Username}应与你的GitHub名称一致 如上所示 本人为 XGLJY 所以我的仓库名为 XGLJY.github.io
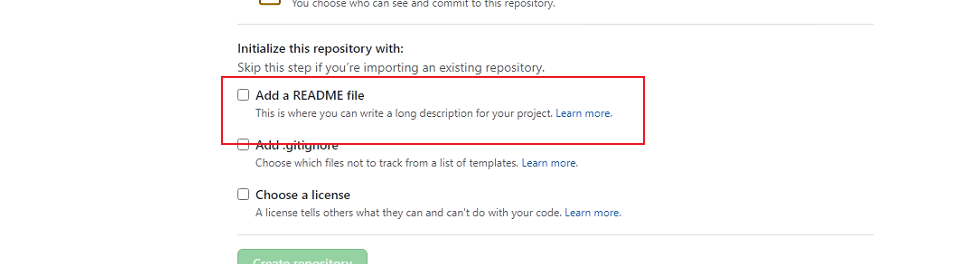
然后注意点选 下面的 Add a README file

最后点击下面的绿色 摁键创建仓库
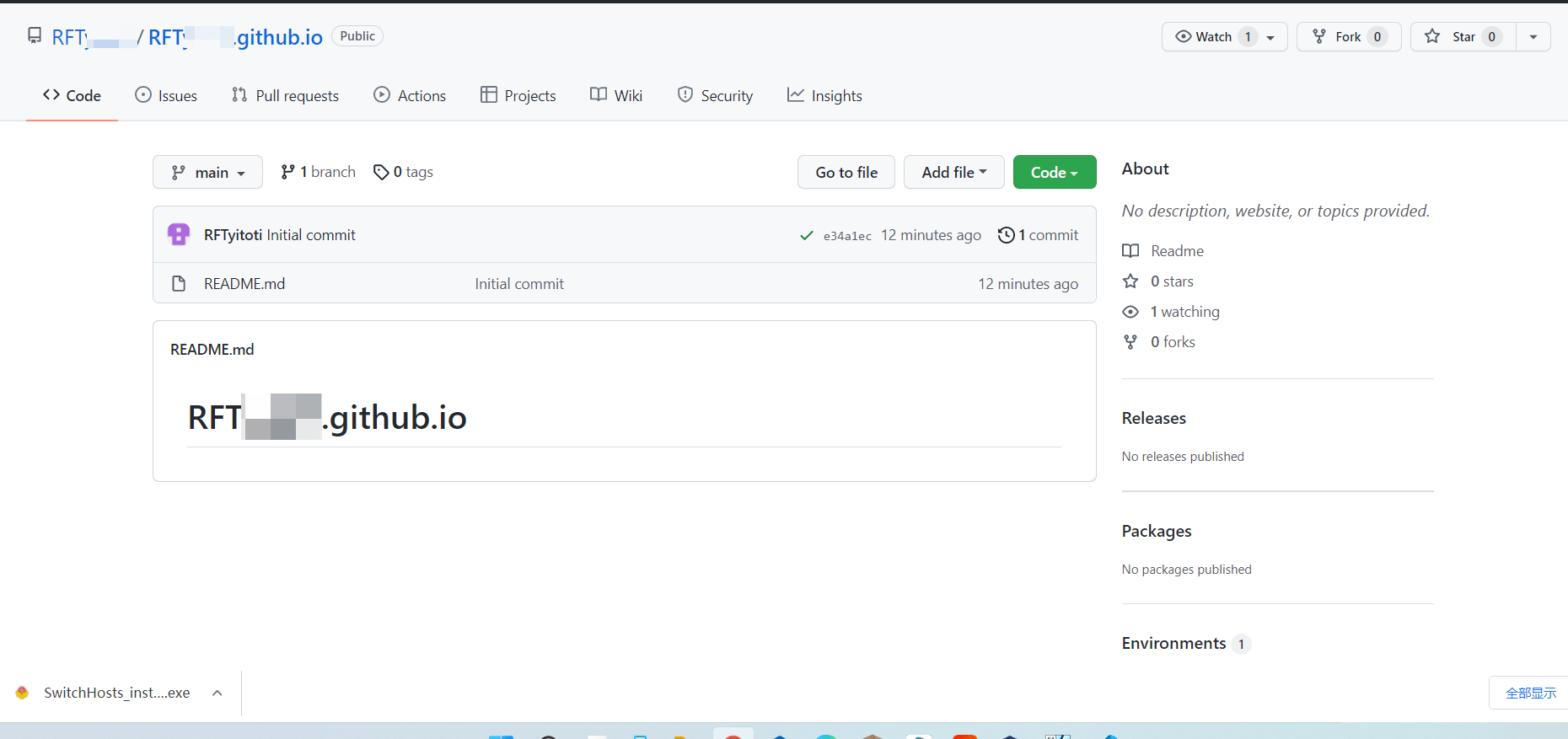
稍等片刻 进入 这个仓库 便可以看到 README.md 已经显示在下面 (别问为啥换了一个账号 问就是小号被封了 呜呜呜,创建到被封 一共20分钟呜呜呜 ,在此处接了朋友的GayHub ,朋友的主页➡️点我点我)

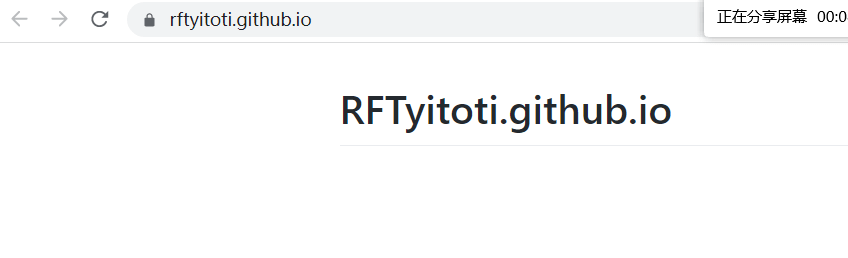
然后我们打开{YourName}.github.io ({YourName}替换成你自己的)就会发现GitHub Pages 已经自动创建好 (若没有 稍稍等一下 同步需要时间)
下面是打开的图

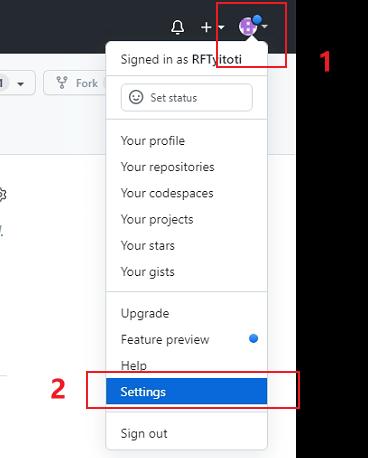
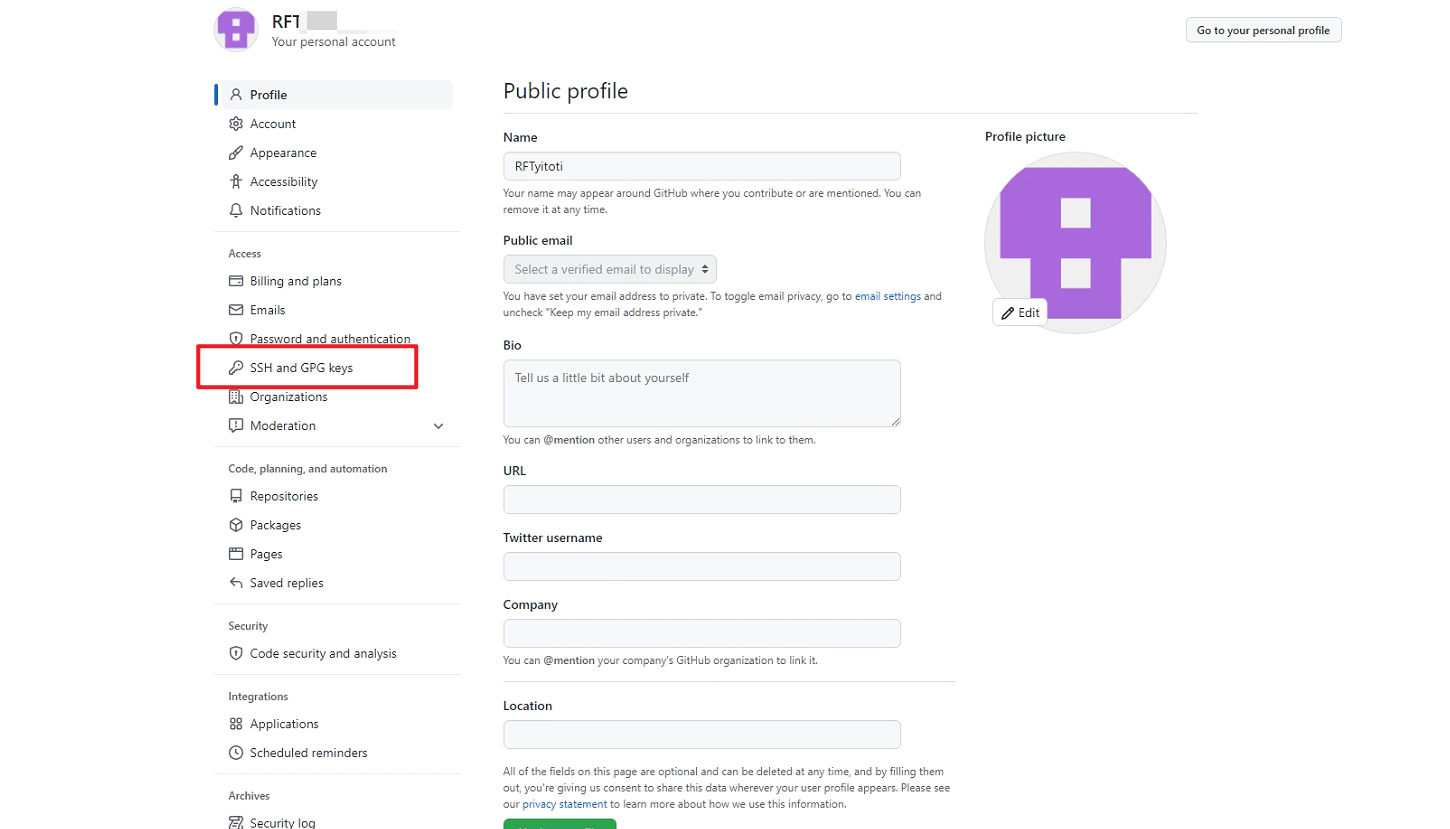
2、并将你的SSH Key添加至你的GitHub账户
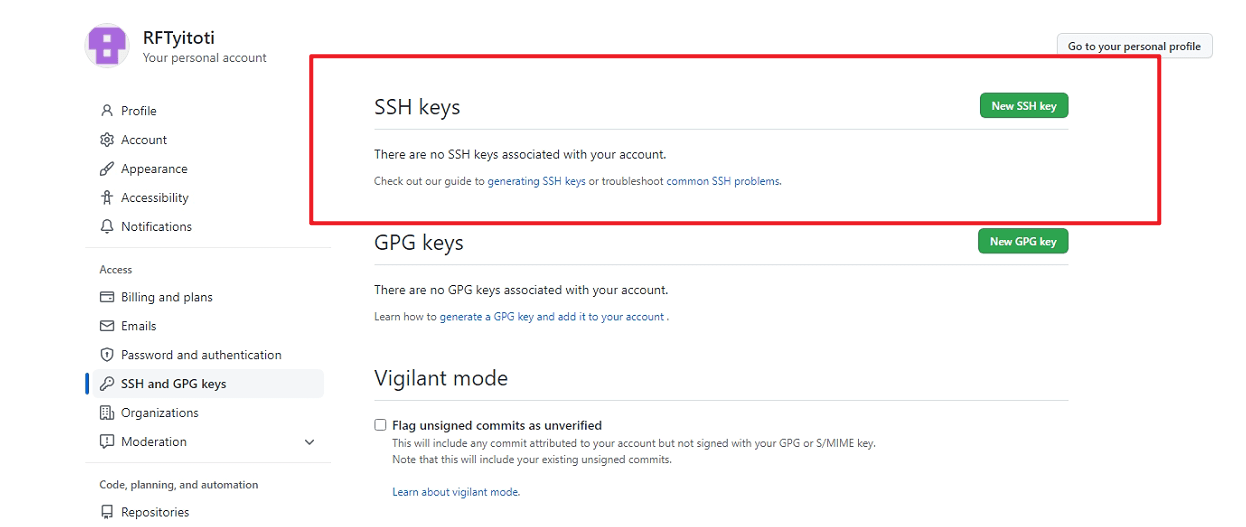
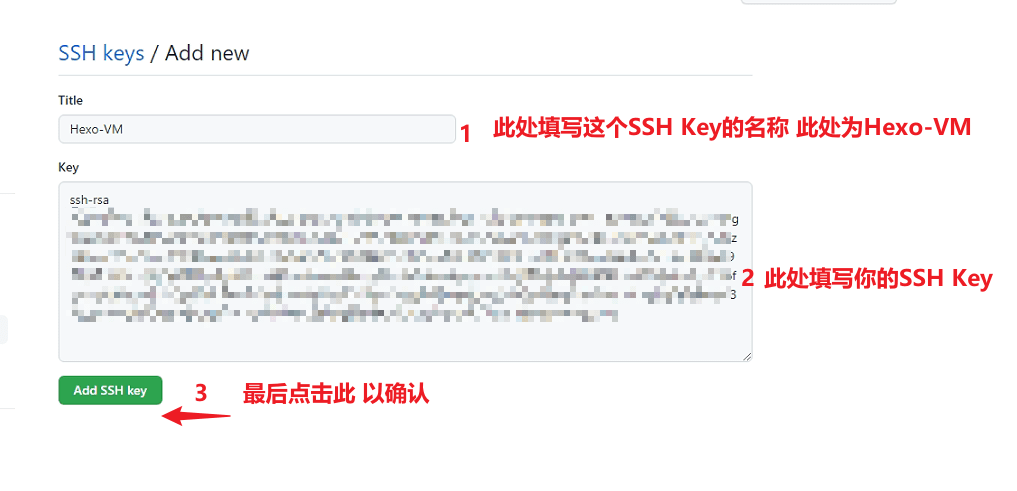
在Git的设置中我们生成了SSH Key 现在我们将其添加进你的Github账号 首先点击账号设置(如图




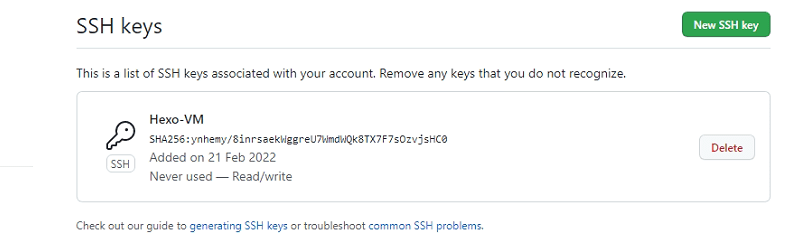
添加完SSH Key的截图

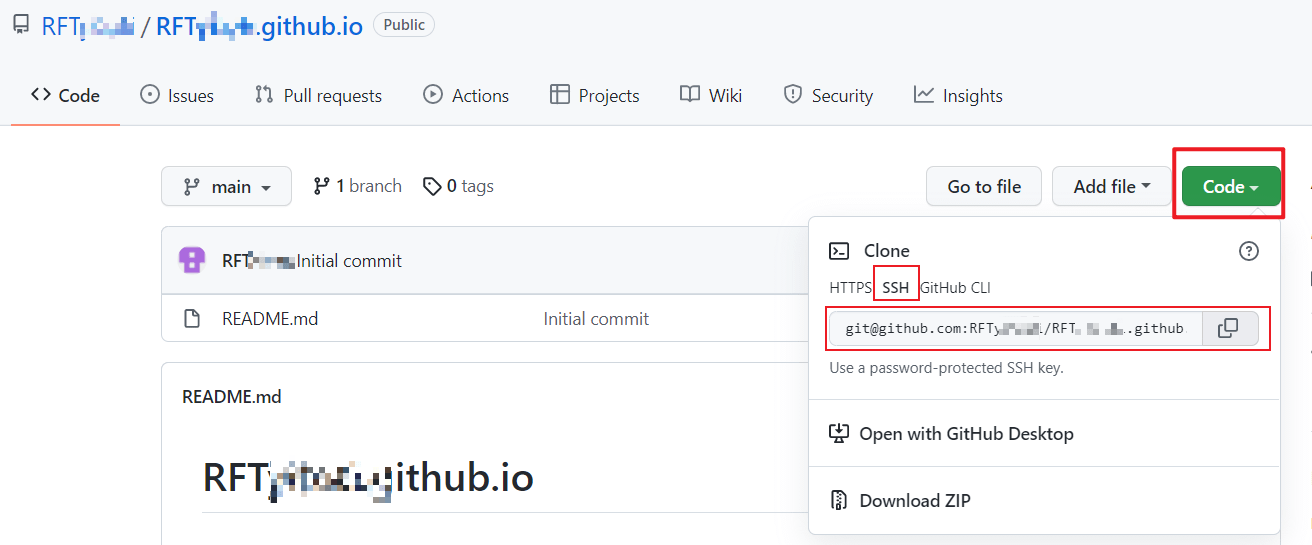
然后我们回到{YourName}.github.io这个仓库的首页
点击绿色的Code并 在弹出的框中 选择SSH的链接复制 备用

五、Hexo简单使用
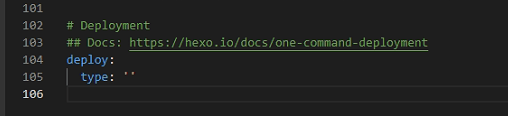
首先打开位于站点根目录下的_config.yml文件
此文件为站点的配置文件 我们需要配置下 一键部署(Deployment)的配置
此配置项一般在配置文件的最下面

接下来就要对此项进行配置,首先介绍一下需要配置的参数 以及介绍
注意 切记注意Yaml语法的缩进 以及冒号后面的空格| 参数 | 介绍 |
|---|---|
type | 此处为一条指令部署类型 一般为git |
repo | 远程仓库的地址,鉴于本鸽子添加了我的SSH公钥至Github仓库 可以以使用SSH地址以使用免密登录!举个例git@github.com:UserName/UserName.github.io.git |
branch | 分支,此处注意Github的默认分支不再是master已经改为了main |
message | 此为git提交到Github的附加信息! |
下面这个例子,便是我需要填写的 需要按照你的站点更改对应的
deploy:
type: git
repo: git@github.com:RFTyitoti/RFTyitoti.github.io.git
branch: main
message: "Update!!!"编辑完毕后 保存退出
在根目录右键打开Git Bash 输入如下指令 创建本地静态文件 并运行本地服务器
#创建本地静态文件
hexo g
#运行本地服务器
hexo s( 不贴图了 hexo 安装的时候有图
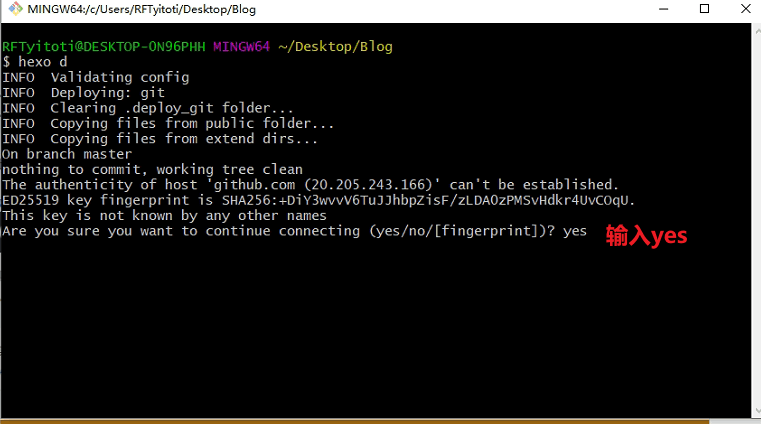
检查不存在问题后 使用hexo d部署至GitHub
首次链接可能会出现这个 输入yes就行

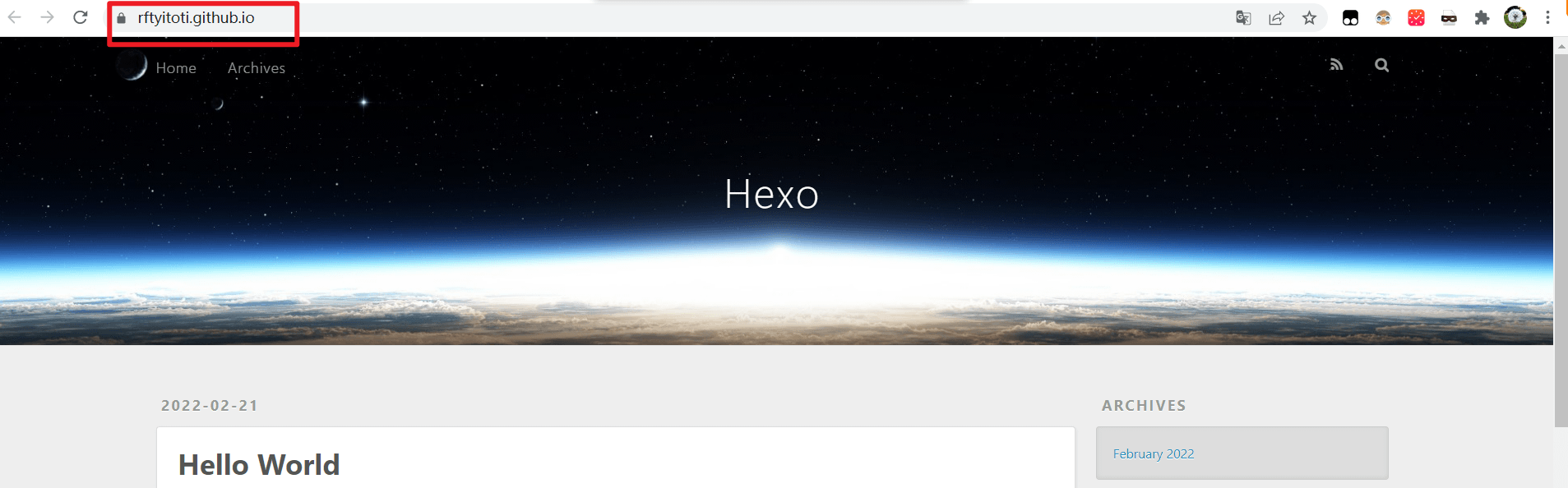
之后等待提交完毕就可以在 {YourName}.github.io 看到你Hexo的初始页面了

至此 本文章结束 较为详细的使用请看下篇文章!
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
评论已关闭